TP3 Le WEB
I/ L'URL.
Le nom de domaine:
II/ Le chemin.
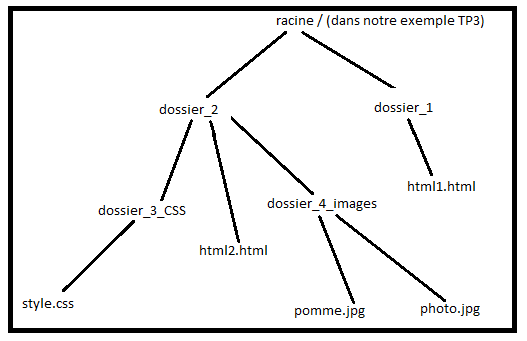
Le chemin indique "l'endroit" où se trouve une ressource sur un ordinateur. Un fichier peut se trouver dans un dossier qui peut lui-même se trouver dans un autre dossier... On parle d'une structure en arborescence, car elle ressemble à un arbre à l'envers:

Comme vous pouvez le constater, la base de l'arbre s'appelle la racine de l'arborescence et se représente par un /
Chemin absolu ou chemin relatif ?
Pour indiquer la position d'un fichier (ou d'un dossier) dans l'arborescence, il existe 2 méthodes : indiquer un chemin absolu ou indiquer un chemin relatif. Par exemple, l'URL du fichier style.css sera:/dossier_2/dossier_3_CSS/style.css
Remarquez que nous démarrons bien de la racine / (attention les symboles de séparation sont aussi des /)
Chemin relatif descendant ?
Imaginons maintenant que le fichier html2.html fasse appel au fichier pomme.jpg. Il est possible d'indiquer le chemin non pas depuis la racine, mais depuis le dossier_2 qui accueille le fichier html2.html.
dossier_4_images/pomme.jpg
Remarquez l'absence de / au début du chemin (c'est cela qui nous permettra de distinguer un chemin relatif et un chemin absolu).
Ouvrez avec google (clic gauche, puis droit) le fichier html2.html situé dans votre dossier de classe/eleve/1 Web/TP3/dossier_2
Inspectez le code de cette page html2.html (rappel TP2: clic droit, inspecter ou examiner l'élément).
Regardez plus particulièrement la balise img et son attribut src. Entre guillemets, vous trouvez le chemin d'accès qui précède le nom du fichier pomme.jpg
A vous maintenant:
Comme vous pouvez le constater, le lien avec le fichier de mise en forme css n'est pas établi. Vous allez établir ce lien en modifiant le code suivant et en l'introduisant dans le fichier html2.html situé dans votre dossier de classe/eleve/1 Web/TP3/dossier_2 à l'aide de notepad++
<link href="style.css" rel="stylesheet" />Ouvrez notepad++, ouvrez le fichier html2.html situé dans votre dossier de classe/eleve/1 Web/TP3/dossier_2. Rappelez-vous qu'il faut introduire cette instruction avant la balise fermante "head" et pensez à la modifier pour préciser le chemin d'accès. Enregistrez, puis actualisez la page google.
Si tout va bien, vous devriez retrouver votre dossier avec sa mise en page.
Chemin relatif remontant ?
Imaginons maintenant que dans le fichier html1.html nous souhaitions introduire l'instruction permettant d'utiliser le fichier style.css.Comment faire?
Il faut "remonter" d'un "niveau" dans l'arborescence pour se trouver dans notre exemple dans le dossier TP3 et ainsi pouvoir repartir vers la bonne branche. Pour ce faire, il faut utiliser deux points: ../
../dossier_2/dossier_3_CSS/style.css
Il est tout-à-fait possible de remonter de plusieurs "crans": ../../
Ouvrez avec google le fichier html1.html situé dans votre dossier de classe/eleve/1 Web/TP3/dossier_1
Inspectez le code utilisé pour aller chercher le fichier CSS (rappel TP2: clic droit, inspecter ou examiner l'élément).
Vous cliquerez sur la petite flèche à coté de head.
Regardez le chemin d'accès.
A vous maintenant:
Vous allez insérer l'image "photo" dans le fichier html1.htmlPour cela, vous allez modifier et insérer l'instruction suivante à l'aide de notepad++.
<img src="photo.jpg" alt="photo" />
Une fois le travail réalisé, ouvrez le fichier html1.html avec google pour vérifier que l'insertion est bien faite.
Appelez-moi pour me montrer votre travail.
III/ Ressources.
Vous savez désormais plein de choses pour construire un site web. Juste une précision, un site contient en général plusieurs pages. La page principale doit s'appeler index.html.
Voici une liste non exhaustive des innombrables sites qui proposent des cours, des initiations, des perfectionnements, des vidéos, sur HTML ou CSS:
Pour finir cette séance, consultez ces sites:
https://jaetheme.com/balises-html5/
http://www.trucsweb.com/tutoriels/html/html5-balises/
http://css.mammouthland.net/balises-html.php