
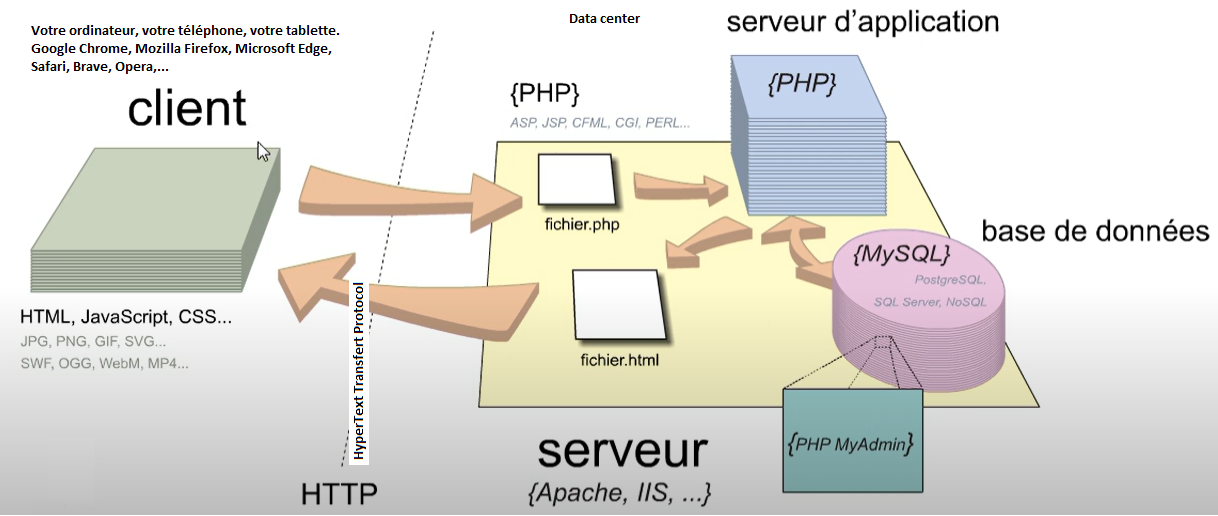
Le schéma client-serveur désigne un mode de communication entre programme : le premier qualifié de client, envoie des requêtes, le second qualifié de serveur, y répond.
Dans le cas du WEB, le client est le navigateur et le protocole utlisé est HTTP.
Il est centré sur le navigateur (Google Chrome, Mozilla Firefox, Microsoft Edge, Safari, Brave, Opera, ...). Il est constitué par des pages HTML, les feuilles de style CSS et les codes JavaScript qui les accompagnent.
Les métiers concernés sont : web designer, intégrateur CSS, développeur front-end, ...
Il assure la réponse à une demande faite lors de la soumission d'un formulaire par validation (submit) ou lors d'un appel ajax en JS. Nous nous allons utiliser le PHP. Mais il existe d'autres solutions techniques : Python, .NET, Java, ainsi que des bases de données relationnelles. Ces programmes s'exécutent le plus souvent sur des serveurs distants, sur internet. Coté serveur, des vérifications sur les données sont effectuées pour assurer la sécurité.
HTTP signifie HyperText Transfert Protocol. C'est le protocole permettant les échanges entre un navigateur et un serveur sur Internet. Dans le cas de site sécurisés, le protocole HTTPS ajoute une couche SSL (Secure Socket Layer) à HTTP, assurant le chiffrement et la confidentialité des échanges.
Signification des différents codes de status.
Pour avoir accès à ce dialogue entre le client et le serveur, vous allez tapez sur la touche f12, puis sur Google Chrome, vous irez sur Network, sur Firefox, vous irez sur Réseau.
Vous réactualiserez la page pour voir le dialogue.
En cliquant sur ce lien je vais vers une page inexistante. page inexistante.
En cliquant sur ce lien je vais vers un site inexistant site inexisant.

Prenons un exemple avec la méthode GET
Allez sur le lien suivant et inspectez le code HTML. Premier formulaire
Complétez ce formulaire et soumettez le. Vous constaterez que je n'ai pas traité le formulaire. Je veux que vous regardiez l'URL de la page qui s'affiche. Vous devriez voire apparaître : nom=le nom que vous avez saisi. Avec la méthode GET, les paramètres sont transmis dans la variable d'environnement QUERY_string et visible sur l'URL. C'est le contenu de l'attribut name qui est affiché et qui va donc permettre de traiter l'information.
Regardons un exemple plus complet.
Allez sur le lien suivant et inspectez le code HTML. Second formulaire
Vous constaterez que plusieurs attribut sont utilisés :
Vous remarquerez également les attributs de la balise form : name="form1" action="formulaire.php" method="GET"
L'action permet lors de la soumission d'aller vers la page formulaire.php et la méthode ici est GET.
Complétez ce formulaire et soumettez le.
Inspectez le code
La fonction isset() permet de savoir si une variable existe.
La fonction !empty() permet de savoir si une variable existe et est non vide.
Pour utiliser la méthode POST, il suffit de remplacer tous les GET par des POST. Le nom des variables et leur contenus n'apparaîtrons plus dans l'URL lors de la soumission.
Essayez de comprendre le langage PHP.